Google タグマネージャーでeコマース設定をしよう【Google アナリティクス】
📅 July 02, 2020
•⏱️ 24 min read
Google アナリティクス(GA)で収益や注文数、平均注文額などの購入に関わるデータを分析できることはご存知ですか?
GAの「eコマース設定」を使えば、ダッシュボード上で収益などの販売に関するデータを可視化、分析することができます。
本記事では、eコマース設定の概要について説明したあとに、Google タグマネージャー(Google Tag Manager)を用いて設定する方法についてご紹介します。
この記事でわかること
- eコマース設定の概要
- eコマース設定手順の全体像
- Google タグマネージャーを使用したeコマース設定の方法
1 eコマース設定について理解しよう
このセクションでは、eコマース設定の概要について簡単に説明したあとに、混乱を招きやすい以下のことについて触れます。
- 「拡張eコマース設定」と「eコマース設定」の違い
- 「目標設定」と「e コマース設定」の違い
それでは、まずはeコマース設定について理解しましょう。
1.1 eコマース設定とは
eコマース設定とは、ECサイト向けに提供されているもので、サイトに訪れたユーザーの購入に関する情報をトラッキングできるようになる設定を指します。
例えば、ECサイトで「オリジナルTシャツ」を販売している場合を考えてみましょう。eコマース設定を行うことで、ユーザーがこの「オリジナルTシャツ」を購入したときに、いくつ、いくらで買ったのかなどの情報をGoogle アナリティクス上で確認できるようになります。
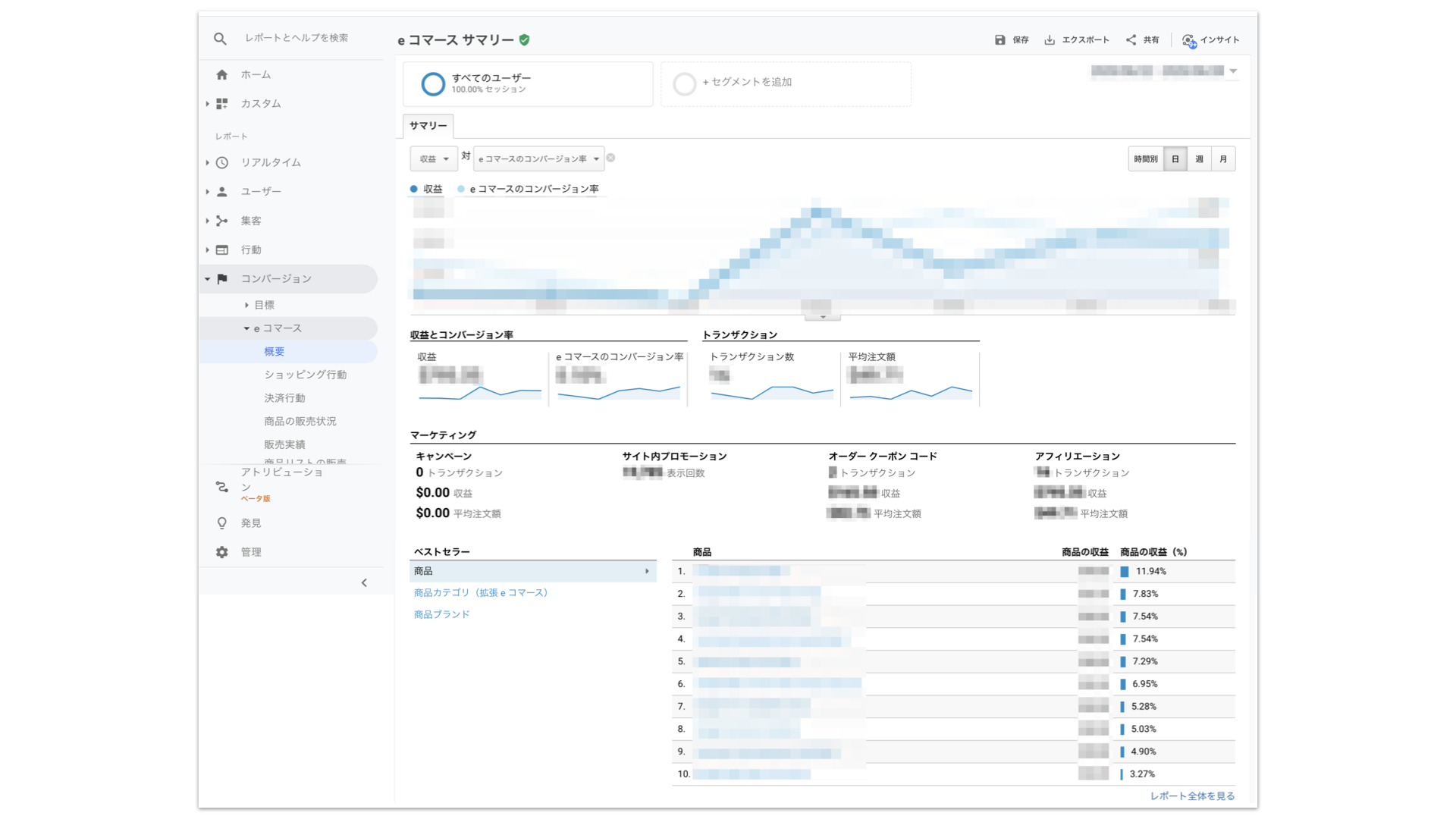
このような、いくつ、いくらで買ったのかという情報は、下図のように「eコマースレポート」上で確認することができます。このレポートは、eコマース設定を有効化したあとに見ることができるようになるものです。
※ 下図は後述する「拡張eコマース設定」を有効にしたあとのレポート画面のため、「eコマース設定」のみを設定した場合と異なる可能性があります。

eコマースレポートを見ることで、以下のような情報を確認することができます。
- 収益
- コンバージョン率
- トランザクション(注文)数
- トランザクションあたりの平均注文額
このようなデータをGA上で分析することで、Webサイトの改善など様々な施策に活かすことができます。
ブログ記事や書籍によっては「eコマース計測」や「eコマーストラッキング」、「eコマースの設定」といった言葉が使われています。本記事では、「eコマース設定」という言葉を中心的に用います。
1.2 「拡張eコマース設定」と「eコマース設定」の違い
混乱を招きやすい仕組みの1つとして、「拡張eコマース設定」の存在があります。「拡張eコマース設定」とはその名の通り、「eコマース設定」を拡張したものです。つまり、「eコマース設定」より多くの情報を測定することができるのです。
注目するべき点は、「拡張eコマース設定」と「eコマース設定」の間には集めることのできるデータの種類に圧倒的な差があるということです。
「eコマース設定」では、基本的に購入された商品情報(商品名、SKU、カテゴリ、単価、購入数など)しか測定することができません。一方で、「拡張eコマース設定」では、上記の購入された商品情報に加えて以下のようなデータも測定することができます。
- 商品のインプレッション
- 商品クリック
- 商品の詳細表示
- ショッピングカートへの追加・削除
- プロモーション
- 決済行動
- 払い戻し
かなりリッチな情報が測定できるといえますが、そのぶん設定の手順に必要な時間が多くなり、実装に必要な知識も高度になります。実際、拡張eコマース設定の全機能を活用しきれているWebサイトはそれほど多くないでしょう。
「eコマース設定」および「拡張eコマース設定」の導入を考えている方は、まず「eコマース設定」を導入してデータ測定がきちんと機能していることを確認してから、段階的に「拡張eコマース設定」を実装して取り入れていくことをおすすめします。
本記事では、「拡張eコマース設定」の設定手順には触れません。拡張eコマース設定については、以下の公式ヘルプを参照してください。
1.3 「目標設定」と「e コマース設定」の違い
「目標設定」と「e コマース設定」の違いも、混乱を招きやすいポイントです。これら両者の違いは、「データの測定方法」にあります。
「目標設定」と「eコマース設定」はどちらも、「コンバージョン」を測定するための設定であることに違いはありません。Google アナリティクスのダッシュボード上で、どちらのレポートも「コンバージョン」レポートメニューの中に配置されていることからも、そう考えて間違いないでしょう。
見方を変えると、「目標設定」と「eコマース設定」のどちらでもコンバージョンを計測できるということです。例えば、ECサイトにおける「購入完了」というアクションを計測することはどちらの方法でも可能です。
しかしながら、両者の間には「集計」か「計測」かというデータ測定方法の違いがあります。
目標設定はセッション単位で「集計」されます。つまり、まず目標設定で設定したアクションをすべて観測し、セッション単位でその観測データを「集計」します。「購入完了」ページを同じセッション中に複数回表示したとしても、それはセッション単位で集計された結果、1コンバージョンとしてカウントされます。
一方で、eコマース設定ではアクションは「トランザクションID」で区別されて「計測」されます。同一セッションにおいて「購入完了」ページを2回表示した、つまり2回購入アクションをヒットして「計測」した場合、トランザクションIDが異なれば2トランザクションとしてカウントされます。
違いを簡単に表にまとめると、以下の通りになります。
| 設定 | 測定方法 | 測定単位 | 指標 |
|---|---|---|---|
| 目標設定 | 集計 | セッション | コンバージョン |
| eコマース設定 | 計測 | ヒット | トランザクション |
また、「eコマース設定」はECサイト向けに提供されていることもあり、購入された商品情報(商品名、価格など)も測定できるように設定されています。(参照: 「1.1 eコマース設定とは」)
基本的な理解としては、ECサイトなら「eコマース設定」が使える、非ECサイトであれば「目標設定」を主に使う、と考えておけばよいと思います。
「目標設定」や「コンバージョン」については、以下の記事でまとめているのでぜひ参考にしてみてください。
非ECサイトであっても「eコマース設定」や「拡張eコマース設定」の機能を利用して様々なデータの測定に役立てることもできます。仕組みの理解が進んだら、応用してみると良いでしょう。
2 eコマース設定手順の全体像を理解しよう
具体的な手順の紹介に入る前に、eコマース設定の設定手順の全体像について説明します。
2.1 設定手順の概要
eコマース設定の手順は、大きく2段階に分かれます。
- ① Google アナリティクスのビュー設定でeコマースを有効化する
- ② 商品情報を測定するコードをサイトに実装する
①はGoogle アナリティクス上で「スイッチをオン」にするだけなので、非常にシンプルです。
一方で②の実装方法は、少し複雑です。具体的には、以下の2つの点で複雑であるといえます。
- 実際に測定コード(JavaScript)をWebサイトに実装する必要がある
- 「Google アナリティクスの実装方法」によって実装するべきコードが異なる
実際にJavaScriptのコードをWebサイトに追記する必要があるので、自分で実装を行う場合はWeb開発の知識が必要になります。エンジニアなど担当者に依頼する場合でもコミュニケーションが必要となります。
また、Google アナリティクスの実装方法によって実装するべきコードが異なり、参照するドキュメントも異なります。詳しくは次で説明します。
2.2 コード実装方法の種類
繰り返しにはなりますが、Webサイトに実装するべきコードはGoogle アナリティクス(GA)の実装方法によって異なります。採用しているGAの実装方法に応じて、正しくeコマース設定の実装を行う必要があります。
eコマース設定の手順について言及したブログ記事や書籍などは、GAの実装方法を考慮せずに説明しているので戸惑うこともあるかと思います。
GAの実装方法には、以下のようなものがあります。(参照: ウェブページの測定オプション)
gtag.jsを使うanalytics.jsを使う- Google タグマネージャー(Google Tag Manager、GTM)のユニバーサル アナリティクス タグを使う
実装方法が異なれば、eコマース設定をする際に見るべきドキュメントも異なります。以下にまとめたので、参考にしてください。
| 実装方法 | ドキュメントリンク |
|---|---|
gtag.js |
gtag.js を使用する e コマース - ウェブ向けアナリティクス(gtag.js) - Google Developers |
analytics.js |
e コマース測定 - ウェブ向けアナリティクス(analytics.js) - Google Developers |
| ユニバーサル アナリティクス タグ (GTM) | Google アナリティクスの e コマース - タグマネージャ ヘルプ |
本ブログではGoogle タグマネージャーを利用したGoogle アナリティクス計測タグ(ユニバーサルアナリティクスタグ)配信を推奨しています。
次セクションで具体的に、Google タグマネージャーを用いたeコマース設定の方法を見ていきます。
3 Google タグマネージャーを用いたeコマース設定
それでは具体的にGoogle タグマネージャー(Google Tag Manager、GTM)を用いてeコマース設定をする方法を見ていきます。
流れは以下のようになっています。
- ビュー設定でeコマースを有効にする
- 測定コードを実装する
- eコマース設定用のユニバーサルアナリティクスタグを配信する設定を行う
3.1 ビュー設定でeコマースを有効にする
まずはGoogle アナリティクスのダッシュボードから、eコマースを有効にしましょう。
手順はシンプルです。下図のように、設定したいビューを確認した上で「管理→ビュー→eコマースの設定」と進み、「eコマースの有効化」をオンにします。

このステップは以上で終了です。次の実装に進みましょう。
3.2 測定コードを実装する
次のステップは、商品情報を測定するコードをサービスに実装することです。前述(2.2 コード実装方法の種類)したように、Google アナリティクスの実装方法によって測定コードの設定方法が異なります。
ここではGoogle タグマネージャーでユニバーサルアナリティクスタグを配信していて、かつGoogle タグマネージャーで測定コードを実装する方法を紹介します。このパターンで実装する場合には、Google タグマネージャーのdataLayerとよばれる仕組みを利用します。
具体的には、以下のようなJavaScriptのコードを各商品ごとに内容を変えてサービスに実装します。以降、このコードを略称として「dataLayer push コード」と呼ぶことにします。
<!-- dataLayer push コード 始まり -->
<script>
window.dataLayer = window.dataLayer || []
dataLayer.push({
'transactionId': '1234',
'transactionTotal': 38.26,
'transactionAffiliation': 'Acme Clothing',
'transactionTax': 1.29,
'transactionShipping': 5,
'transactionProducts': [{
'sku': 'DD44',
'name': 'T-Shirt',
'category': 'Apparel',
'price': 11.99,
'quantity': 1
},{
'sku': 'AA1243544',
'name': 'Socks',
'category': 'Apparel',
'price': 9.99,
'quantity': 2
}]
});
</script>
<!-- dataLayer push コード 終わり -->コードで指定されている情報は、以下のとおりです。
| キー | 概要 | データ型 | 必須 |
|---|---|---|---|
transactionId |
トランザクションID(固有値) | 文字列 | ◯ |
transactionTotal |
注文の合計額 | 数値 | ◯ |
transactionAffiliation |
パートナー・販売代理店などの名前 | 文字列 | - |
transactionTax |
注文の税額 | 数値 | - |
transactionShipping |
注文の配送料 | 数値 | - |
transactionProducts |
購入された商品のリスト | 配列 | - |
transactionProducts配列の中に入る情報は、以下のようなものがあります。
| キー | 概要 | データ型 | 必須 |
|---|---|---|---|
name |
商品の名前 | 文字列 | ◯ |
sku |
商品のSKU | 文字列 | ◯ |
price |
商品の価格 | 数値 | ◯ |
quantity |
商品の購入数 | 数値 | ◯ |
category |
商品のカテゴリ | 文字列 | - |
ここでさらに注意しなければならないのが、この「dataLayer push コード」を挿入する位置です。挿入する位置は、以下のようなパターンが考えられます。
- CASE 1: コンテナスニペットの「前」に挿入する
- CASE 2: コンテナスニペットの「後」に挿入する
以下で順番に説明していきます。
CASE 1: コンテナスニペットの「前」に挿入する
まずは、コンテナスニペットの「前」に「dataLayer push コード」を挿入するケースを考えます。
公式ヘルプやブログ記事、書籍などでは以下のように「Google タグマネージャー コンテナスニペット」の前に「dataLayer push コード」を挿入することを基本としています。
<!-- dataLayer push コード 始まり -->
...
<!-- dataLayer push コード 終わり -->
<!-- Google タグマネージャー コンテナスニペット 始まり -->
...
<!-- Google タグマネージャー コンテナスニペット 終わり -->このケースであれば、後述するeコマース用のGAタグ配信設定におけるトリガーは「ページビュー」を指定します。
CASE 2: コンテナスニペットの「後」に挿入する
2つめとして、コンテナスニペットの「後」に挿入するケースを考えます。サービスやコードの状況によっては、コンテナスニペットの「前」に挿入することができない場合があります。そのような場合でも「後」に挿入することで実装はできますが、ちょっとした工夫が必要になります。
「後」に挿入するケースでは、以下の2種類の対応方法があります。
- ①: トリガータイプを「DOM READY」にする方法
- ②: 「カスタムイベント」を利用する方法
以下順番に、実装方法を説明していきます。
▶ ①: トリガータイプを「DOM READY」にする方法
この方法を採用する場合は、「dataLayer push コード」の変更は特に必要ありません。後述しますが、Google タグマネージャーの設定の際にトリガーをDOM READYに設定します。
▶ ②: カスタムイベントを利用する方法
カスタムイベントでは、「dataLayer push コード」に1つ変更点があります。それは、以下のように「dataLayer push コード」の中にeventキーを追加することです。
<!-- dataLayer push コード (カスタムイベント ver) 始まり -->
<script>
window.dataLayer = window.dataLayer || []
dataLayer.push({
'event': 'purchase', // event を追加
'transactionId': '1234',
'transactionTotal': 38.26,
'transactionAffiliation': 'Acme Clothing',
'transactionTax': 1.29,
'transactionShipping': 5,
'transactionProducts': [] // 省略
});
</script>
<!-- dataLayer push コード (カスタムイベント ver) 終わり -->ここで値はpurchaseにしていますが、任意のもので構いません。この文字列は、後ほどGoogle タグマネージャーでの設定で利用するので、覚えておいてください。
カスタムイベントによる実装を利用するサービスの例としては、購入が完了した際にWebサイトのページが遷移しないサービスなどが考えられます。
3.3 eコマース設定用のユニバーサルアナリティクスタグを配信する設定を行う
さて、測定コードのサイトへの実装が終わったら、最後にGoogle タグマネージャーでeコマース設定用のユニバーサルアナリティクスタグを配信する設定を行いましょう。
前ステップ同様に「dataLayer push コード」をコンテナスニペットの「前」と「後」のどちらに挿入したかの2つのケースに分けて考えますが、設定方法が異なるのは「トリガーの設定」部分だけなので、まずは共通部分の説明をしていきます!
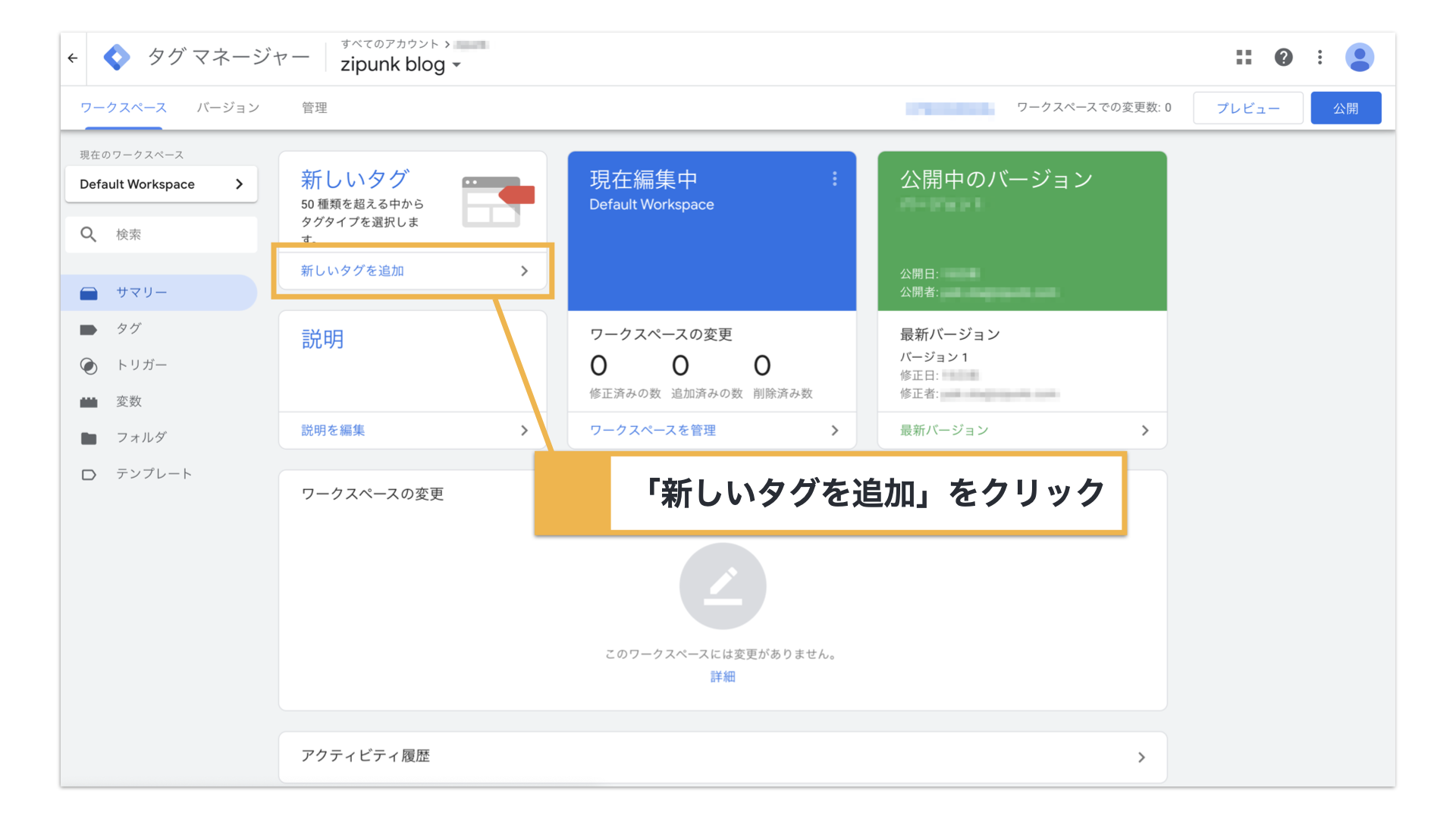
まずは、Google タグマネージャーの管理画面を開いて「新しいタグを追加」ボタンから新しいタグの作成画面を開きましょう。

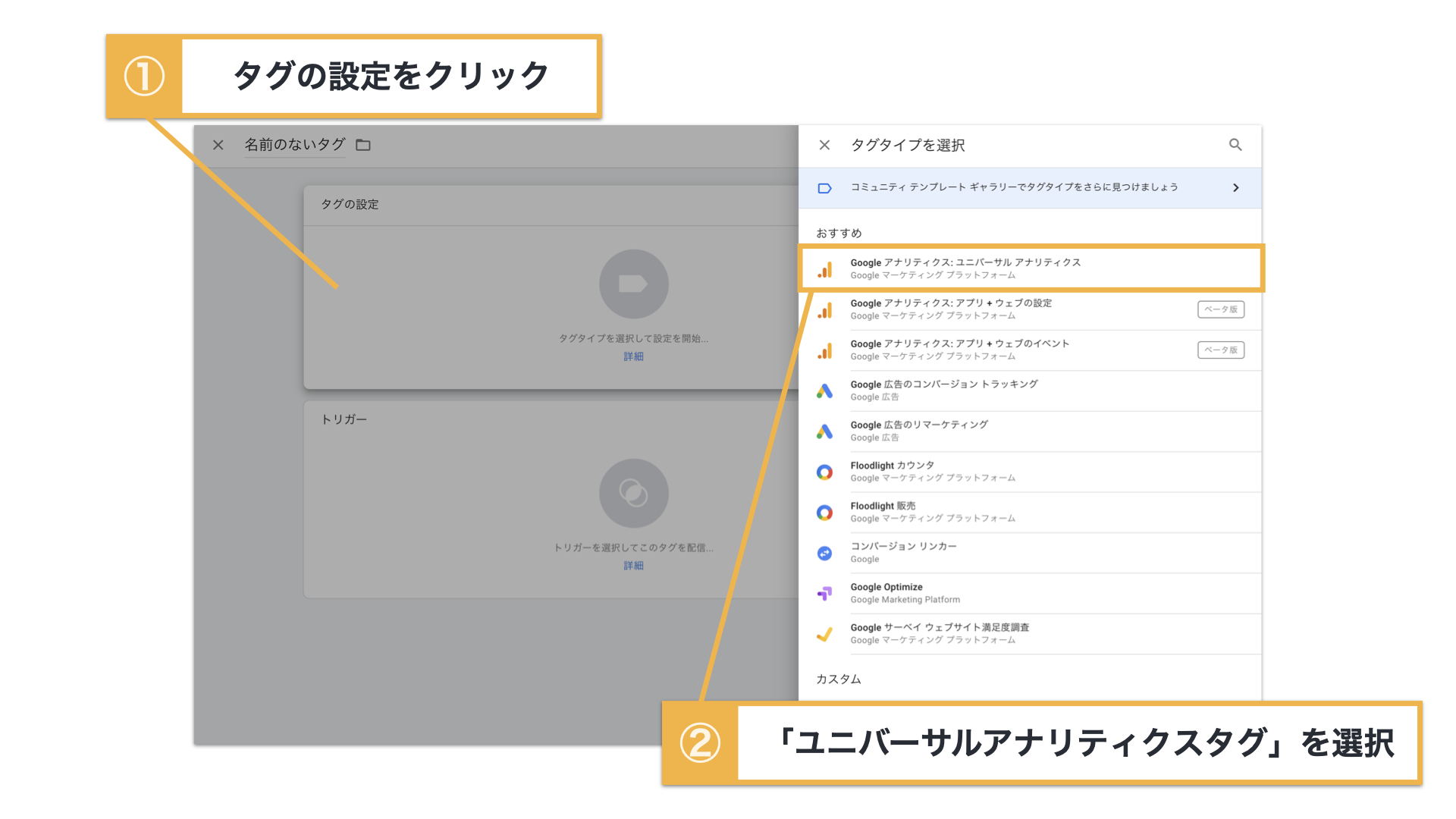
タグの設定をクリックして、「ユニバーサルアナリティクスタグ」を選択します。

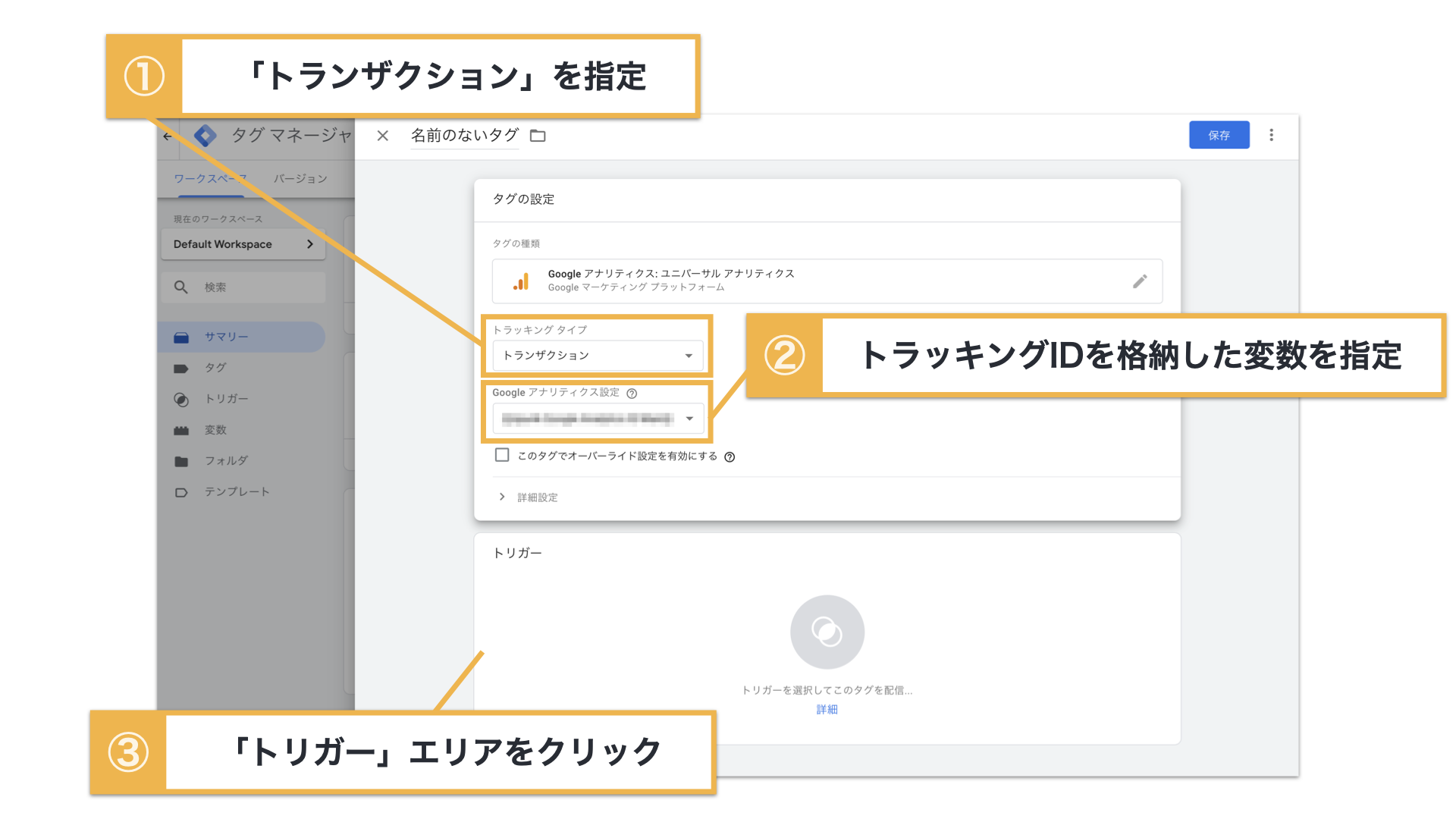
トラッキングタイプには「トランザクション」を指定し、利用しているGoogle アナリティクスのトラッキングIDが格納されている変数を選択します。
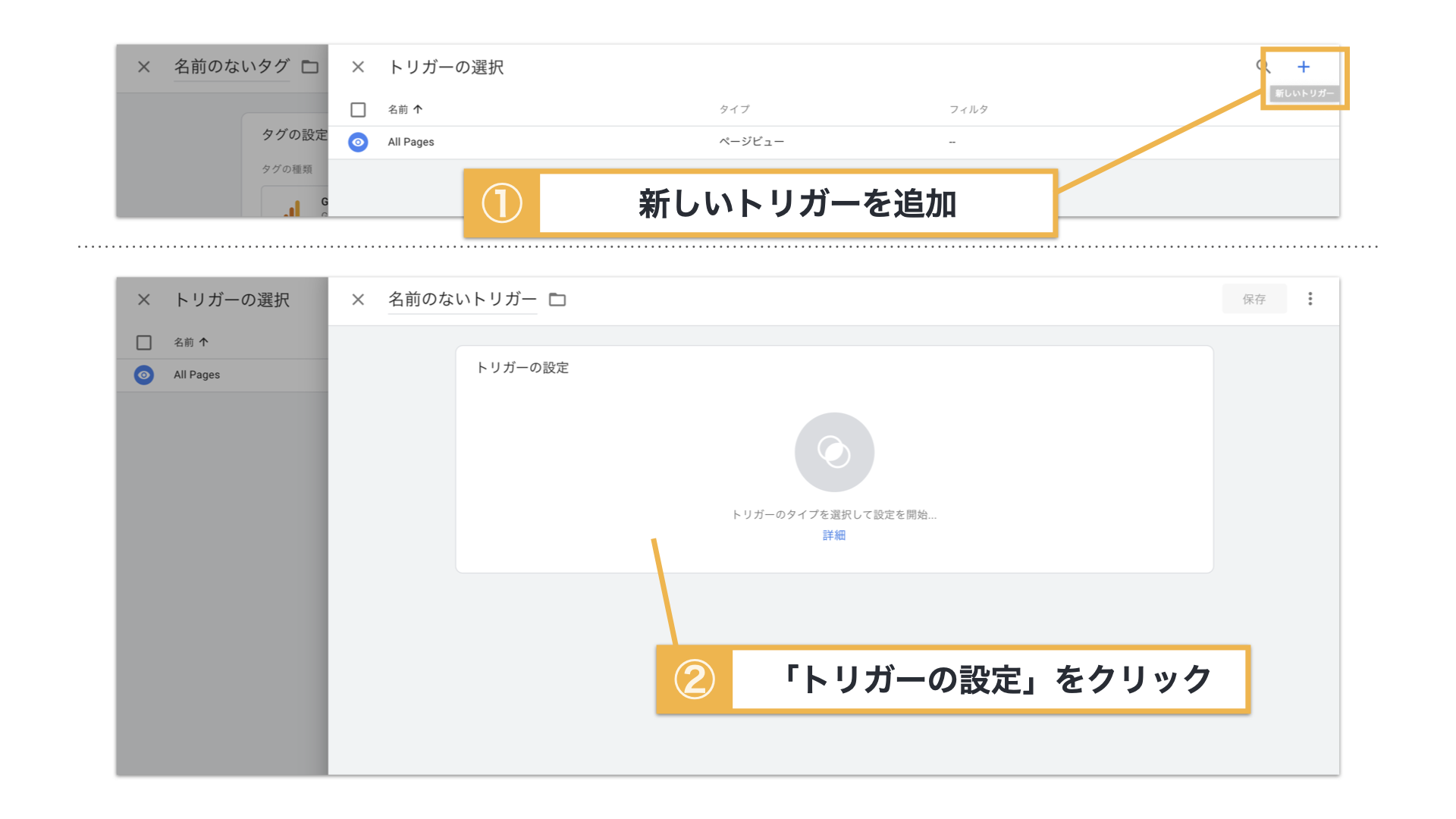
そして、「トリガー」エリアをクリックして「トリガーの選択画面」を開きましょう。

「トリガーの選択」画面で、新しいトリガーを追加を行います。右上の「+」マークをクリックして、新しいトリガーの作成画面を開きましょう。

手順通りに進めると、以下の画像のところまで進むと思います。ここからは、「dataLayer push コード」の実装方法によって選択するトリガーの種類が異なります。以降でケース別に順番に見ていきましょう。

CASE 1: コンテナスニペットの「前」に挿入する
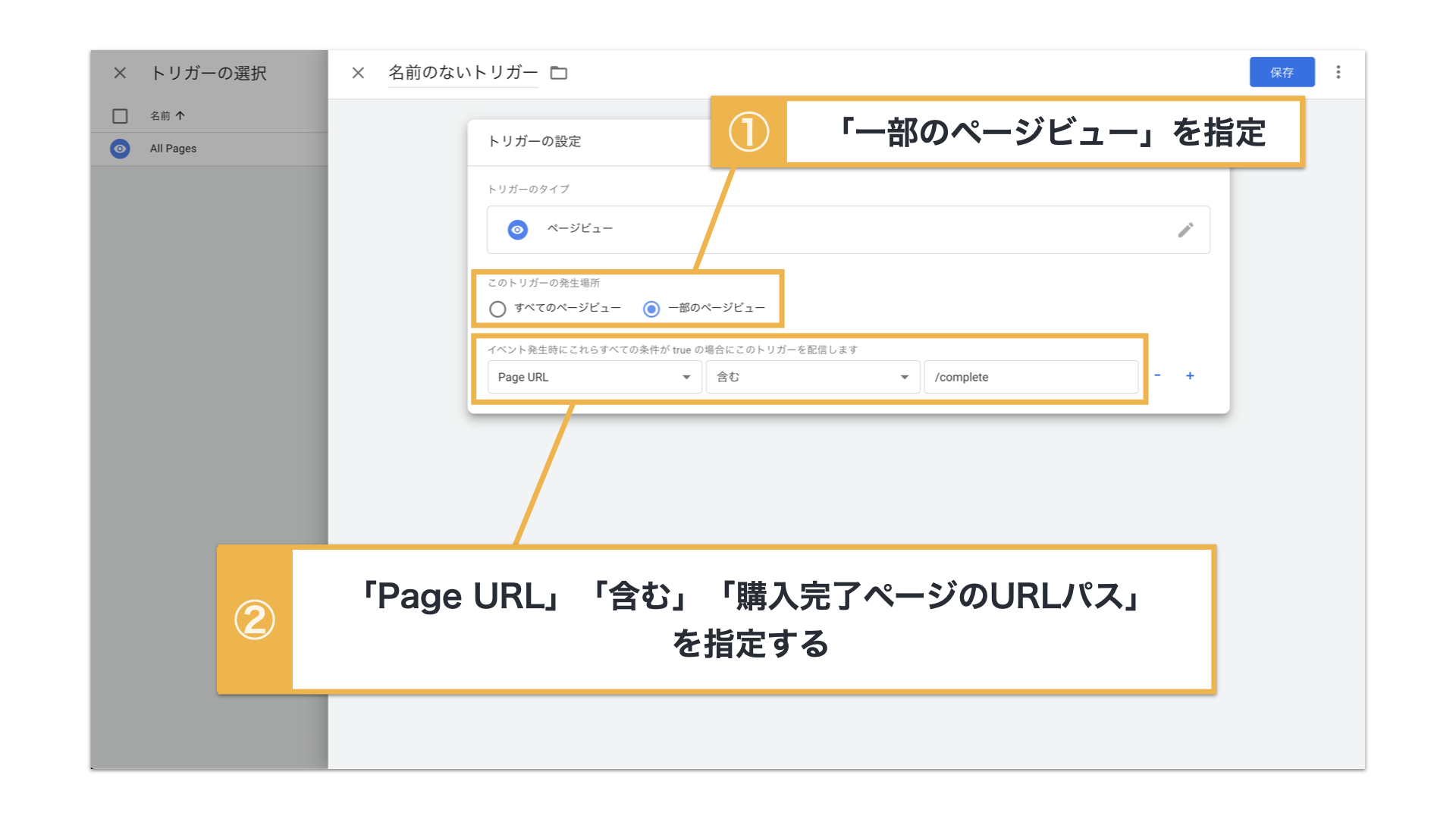
「dataLayer push コード」をコンテナスニペットの「前」に挿入することができる場合には、トリガータイプを「ページビュー」に指定します。そして、下図のように発生場所を「一部のページビュー」とした上で、「Page URL」「含む」「購入完了ページのURL」設定しましょう。
ここでは「購入完了ページのURL」の例として/completeと記入していますが、ご自身のサービスに応じて書き換えてください。

CASE 2: コンテナスニペットの「後」に挿入する
「dataLayer push コード」をコンテナスニペットの「後」に挿入する場合には、前述(3.2 測定コードを実装する)した以下の2つのパターンによってトリガー設定が異なります。
- ①: トリガータイプを「DOM READY」にする方法
- ②: 「カスタムイベント」を利用する方法
順に説明していきます。
▶ ①: トリガータイプを「DOM READY」にする方法
このパターンの場合には、トリガータイプを「ページビュー - DOM Ready」にした新しいトリガーを作成しましょう。
以下の図ように「一部のDOM Readyイベント」を指定した上で、「Page URL」「含む」「購入完了ページのURL」設定しましょう。
ここでは「購入完了ページのURL」の例として/completeと記入していますが、ご自身のサービスに応じて書き換えてください。

▶ ②: 「カスタムイベント」を利用する方法
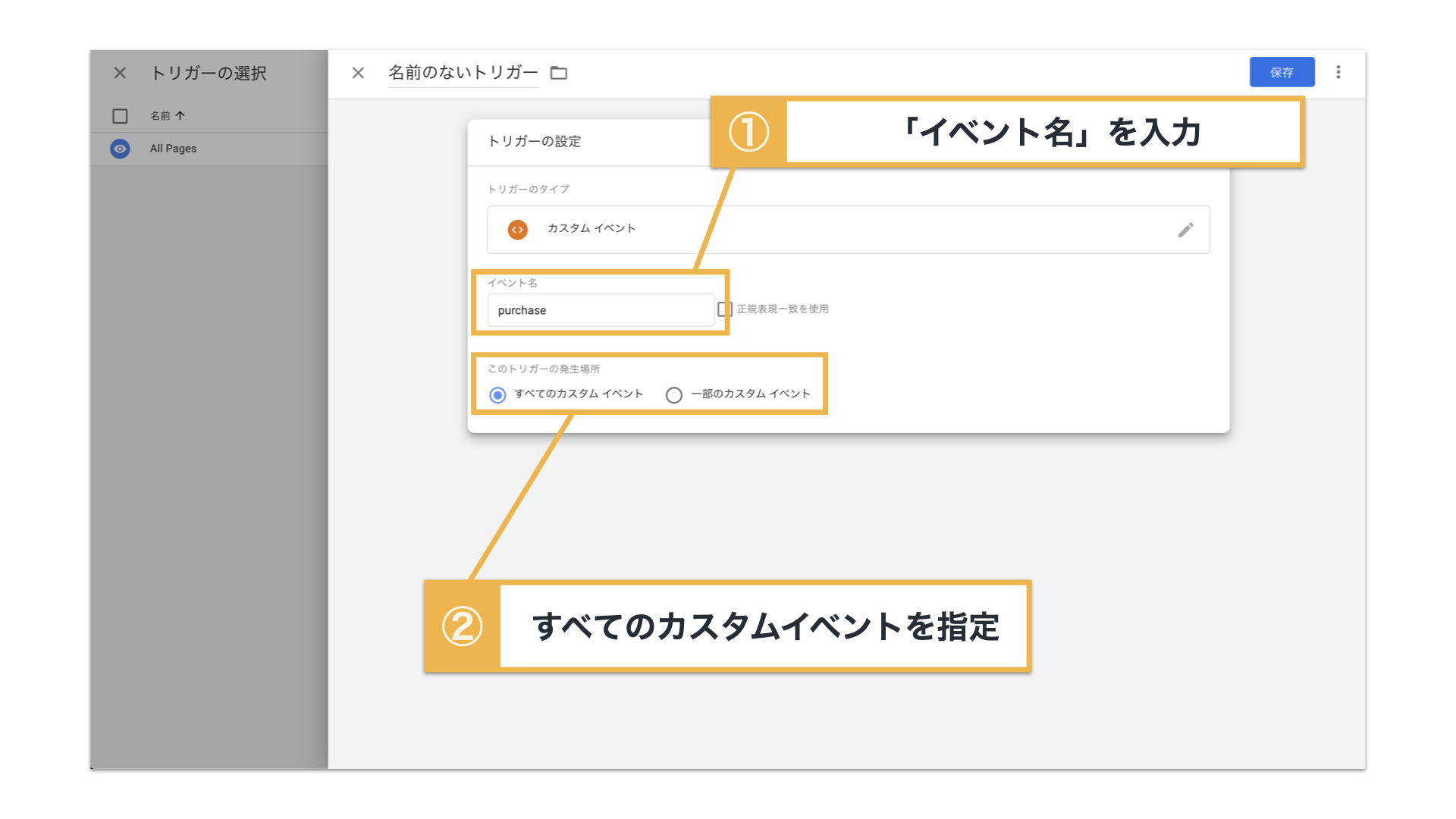
このパターンの場合には、トリガータイプを「カスタムイベント」にした新しいトリガーを作成しましょう。
以下の図ように「イベント名」を指定した上で、「全てのカスタムイベント」を指定します。
ここでは「イベント名」のとして先に例として出したpurchaseを入力していますが、ご自身の設定したイベント名に応じて書き換えてください。

イベントを適切に設定し、トリガーとタグを保存したら設定は完了です。
次では、設定を確認する方法について簡単に説明します。
3.4 設定をテストする
eコマース設定、おつかれさまでした。ここでは、設定を確認する方法を2つほどご紹介します。
- Google タグマネージャーのプレビュー機能でタグの発火を確認する
- Chrome拡張機能のGoogle タグアシスタントを利用する
詳細の手順は割愛しますが、どちらの方法においても実際に購入プロセスを行う必要があるので、「テストアカウント」などを用意してテストをするとよいでしょう。
まとめ
本記事では、以下のことを説明しました。
- eコマース設定はユーザーの購入行動をトラッキングできるようになる機能である
- eコマース設定の手順は、「eコマースの有効化」と「サイトへの実装」の大きく2段階に分かれる
- Google アナリティクスの実装方法によって、測定コードの実装コードは異なる
- Google タグマネージャーを用いてeコマース設定ができる
eコマース設定はGoogle アナリティクスの設定の中でも比較的難易度が高い部類に入りますが、ECサイトを運営している場合は非常に有用な設定だと思います。ぜひこの記事を参考に、導入してみてください。






