【2020年版】GAタグを実装!Google タグマネージャー導入・設定ガイド
📅 June 16, 2020
•↺ July 04, 2020
•⏱️ 10 min read
Google アナリティクス(GA)の自社サイトへの導入はトラッキングコードをサイトのHTMLソースに直接埋め込むことでも可能ですが、Googleタグマネージャーを使うことでより管理性の高い運用が可能になります。 詳細はこちらの記事をご参照ください。
これを読めばGoogleタグマネージャーがわかる!機能やメリット、GAとの違いを解説
自社ウェブサイトのデータ計測・収集ツールであるGoogleアナリティクス(以下「GA」)は企業に広く導入されていますが、同じくGoogleの製品であり無料で活用できるGoogleタグマネージャー(以下「GTM」)について、その特徴や活用方法はいまいちよくわからない、という方は多いのではないでしょうか。 ...
ここでは「GTMを使ってGAを自社サイトに導入したい」という方や、「すでにGAを直接埋め込む形で運用しているが、GTMの導入に移行したい」という方向けに準備から実装までを用語と画像を使った解説をでわかりやすく紹介します。
この記事で学べること
- GTMコンテナタグの実装方法
- GTMを使ったGoogle アナリティクスユニバーサルタグの配信設定方法
1.Googleタグマネージャーの基本的な仕組み
1.1 GTMの概要
Google タグマネージャー(GTM)はGoogleが提供するタグマネジメントツールであり、ウェブサイトやモバイルアプリにGTMのタグを埋め込むことでGoogle アナリティクスなど様々なツールを通じたデータ計測を効率的に管理することができるようになります。
GTMの特徴や導入メリットについてはGoogleタグマネージャって何に使うの?機能やメリット、GAとの違いを解説にまとめています。
1.2 GTMの基本用語
このあと実際にGTMを使った設定を紹介しますが、その中で「タグ」、「トリガー」などGTMの用語が頻繁に登場します。
GTMにあまり慣れていない方はこちらの用語解説を見ながら進めるとより理解しやすいかと思います。
Googleタグマネージャーの基本用語を解説2.GoogleアナリティクスのトラッキングIDを用意する
GTMでGAタグの設定を行うためには事前にGoogle アナリティクスの「トラッキングID」を取得しておく必要があります。
すでにGAにサイトを登録済みの場合はGAの「管理」→「プロパティ設定」からトラッキングIDを確認することができます。
![]()
新規にGAのアカウントを作成する場合のトラッキングID確認までの流れはアカウント作成に関するGoogleアナリティクス公式ヘルプを参照してください。
3.GTMをウェブサイトに導入する(コンテナタグの設置)
GTMのコンテナタグをウェブサイトに実装することで外部サービスのタグ配信が可能になります。
3.1 GTMのアカウント開設
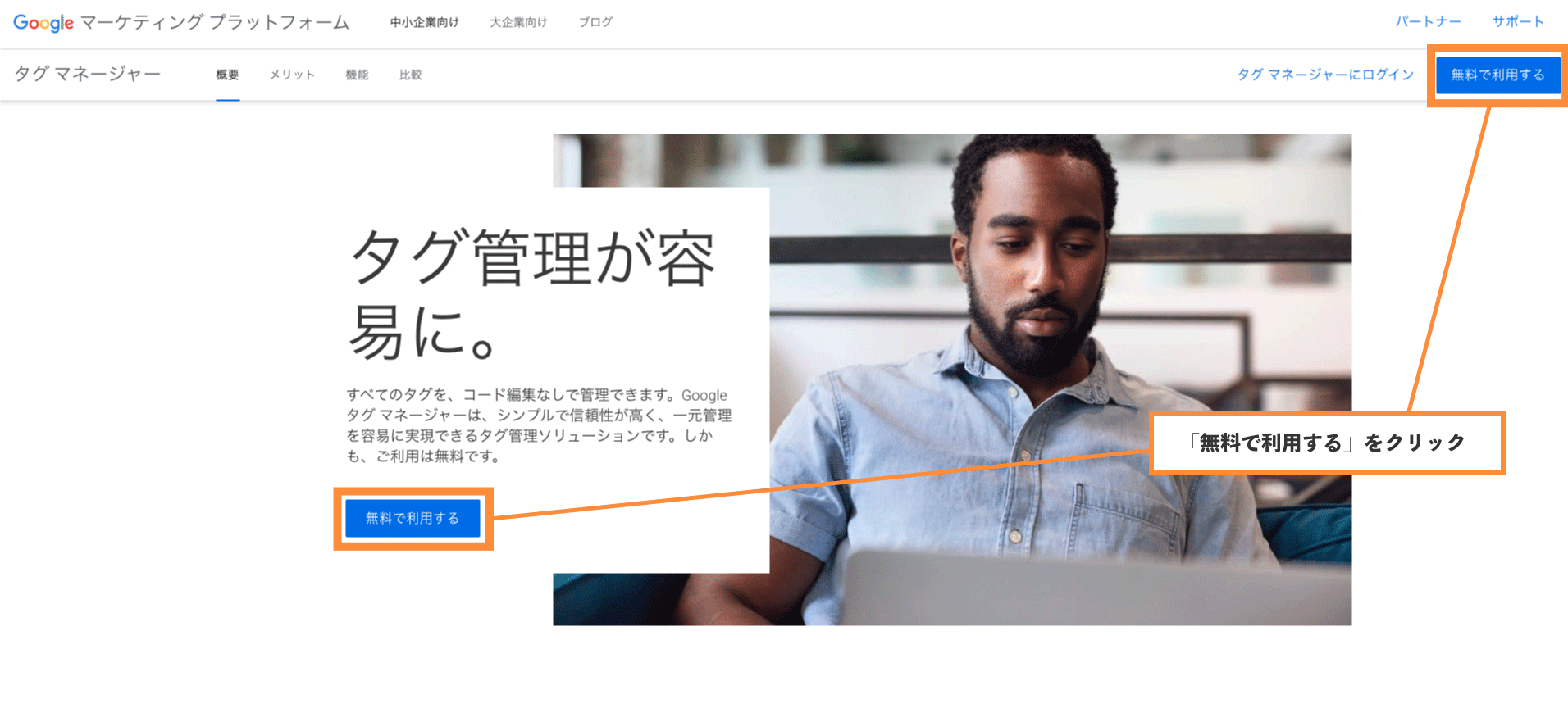
Google Tag ManagerはGoogleアカウントがあれば無料で利用可能です。 まずGTMのトップ画面にアクセスし新規にアカウントを作成する場合は右上の「無料で利用する」をクリックします。

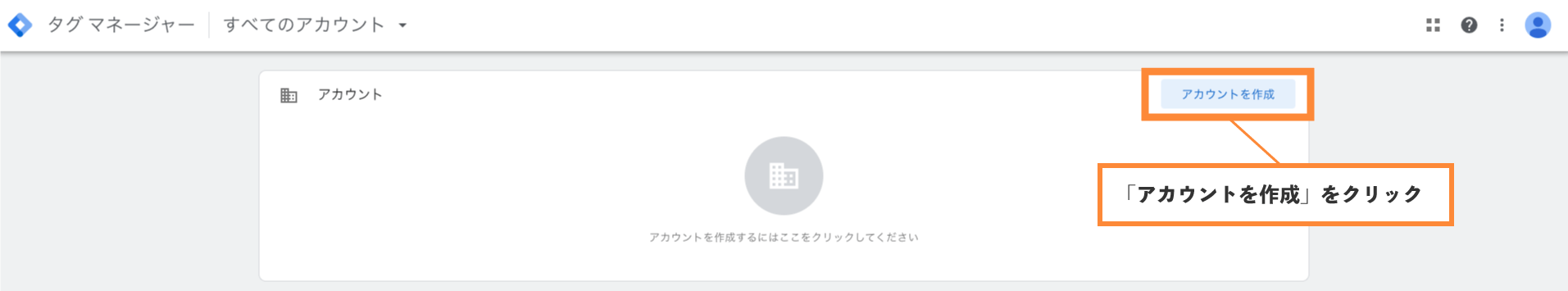
表示された画面上部から「アカウント作成」をクリック。

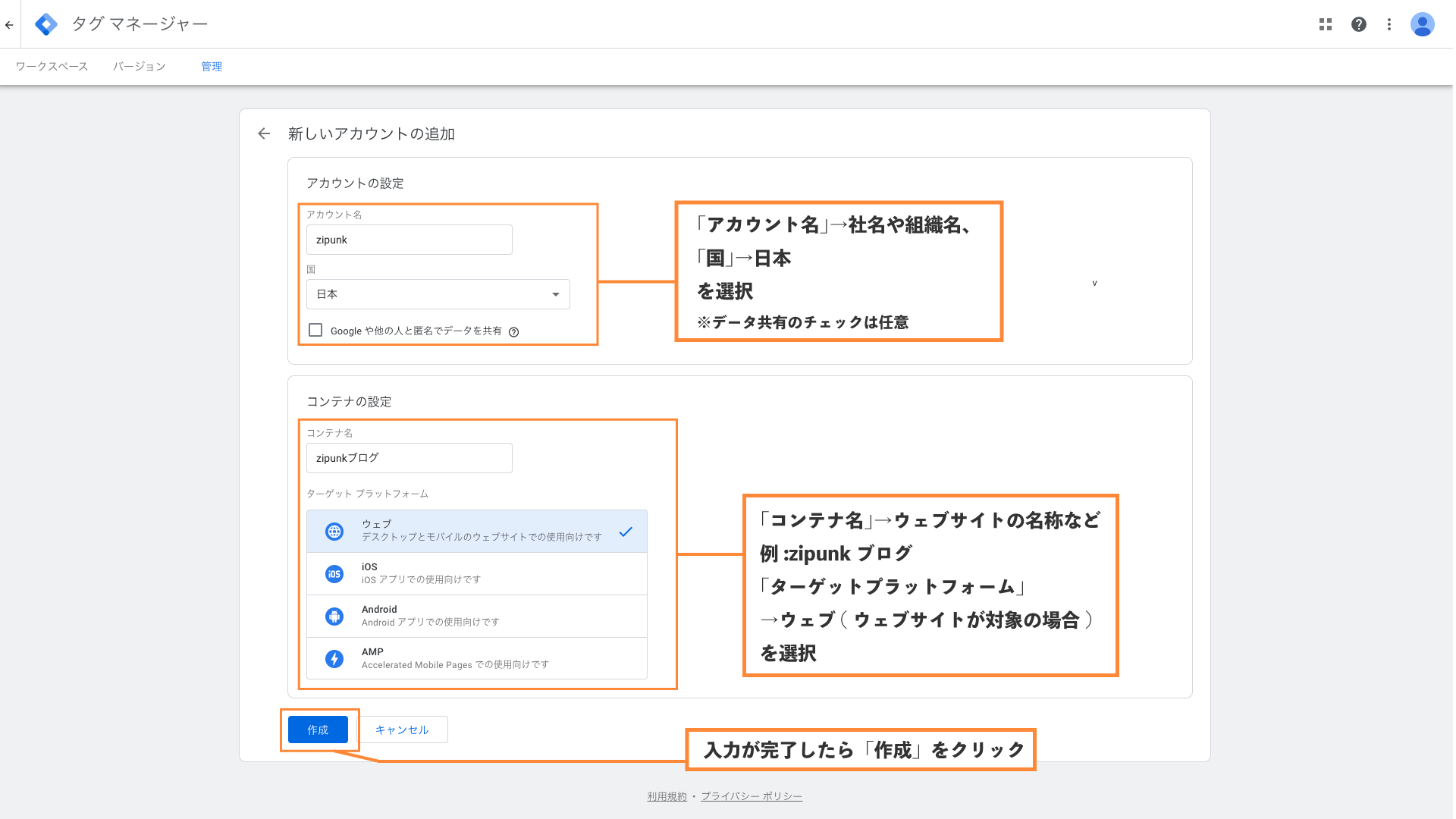
フォームに必要事項を入力、選択し画面下部の「作成」を選択します。

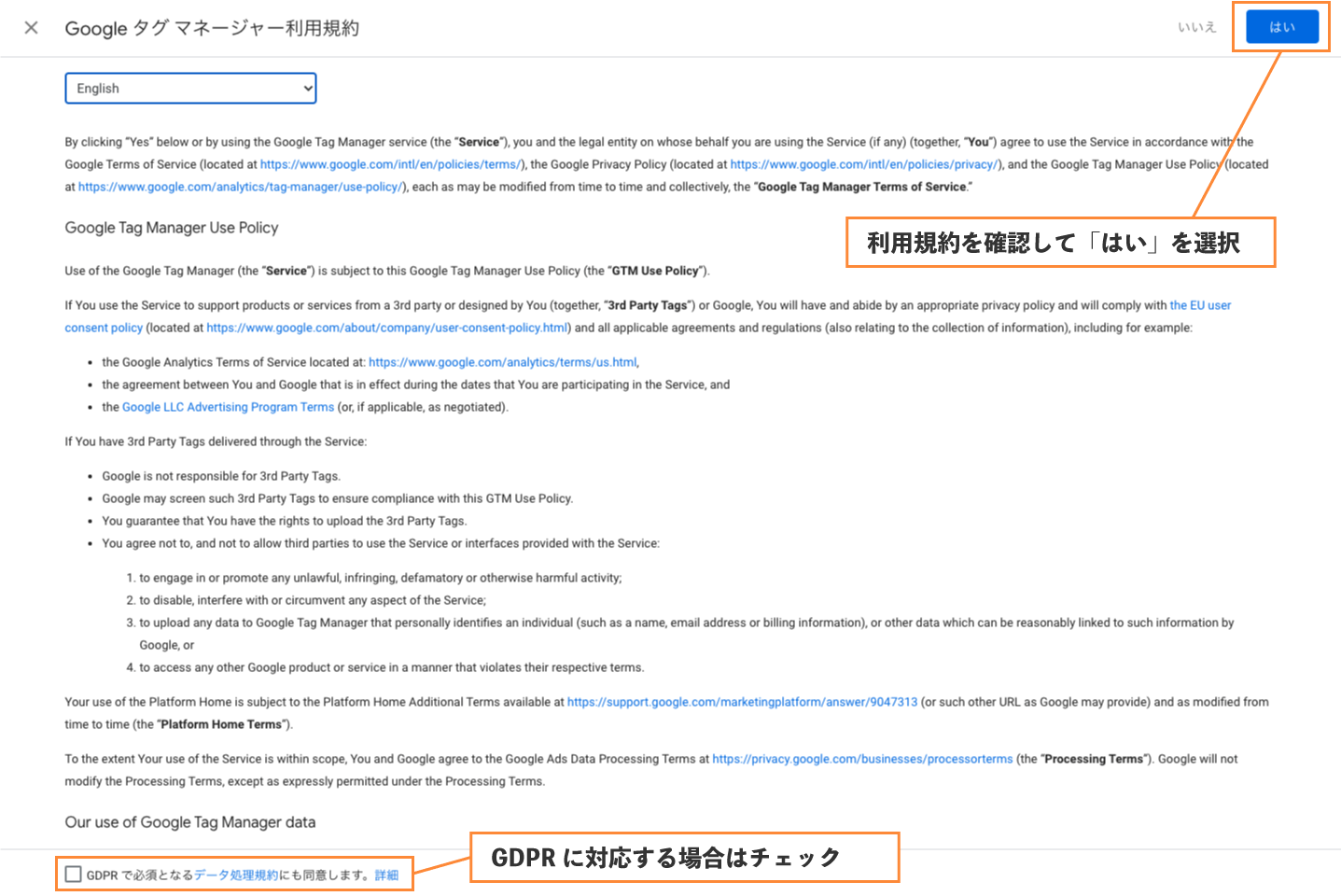
「作成」をクリックすると利用規約(2020年6月時点で日本語版はなし)が表示されるので内容を確認し、GDPR(EU諸国の企業を中心に適用されている個人情報保護原則)に対応する場合は画面下のチェックボックスをチェックします。

これでGTMのアカウントが作成されました。
3.2 コンテナタグを自社サイトのHTMLソースに設置
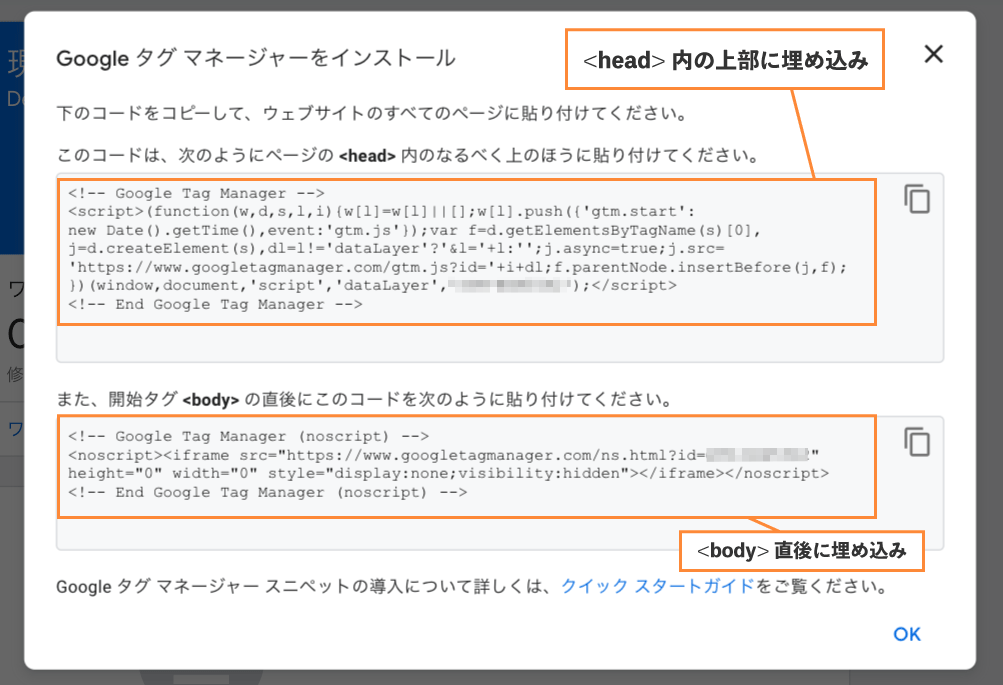
アカウント作成が完了すると下のようなGTMコンテナタグが画面に表示されます。 コンテナタグは2つのコードから構成されており、設置場所は1つは<head>タグ内のできるだけ上(ただし<title>よりは下を推奨)、もう1つは<body>タグ内のできるだけ上に貼り付けることが公式に推奨されています。

コンテナタグの挿入ができたらGTMのウェブページへの実装は完了です。
4.GTMの管理画面からGoogleアナリティクスタグを配信
コンテナタグを実装したことで、GTMの管理画面からタグの配信設定ができる状態になりました。
続いて実際にGAタグの配信設定をしてみましょう。ここではGAの代表的なタグである「GAユニバーサルアナリティクスタグ」を実装します。GTMを通じてウェブサイトにGAユニバーサルタグを設置することで基本的なアクセスデータをGoogle Analyticsで計測することが可能になります。
今回設定するタグの基本設定は以下のようになります。
- タグ・・・Google アナリティクス:ユニバーサルアナリティクス(PVなど基本的なアクセス情報を計測)
- トリガー・・・すべてのページ
設定作業の流れ
GAユニバーサルタグの配信設定の流れは以下の通りです。
- タグを作成する
- 変数にGAトラッキングIDを設定する
- トリガーを選択する
- タグの動作を確認し、公開する
順番に確認していきましょう。
4.1 タグを作成する
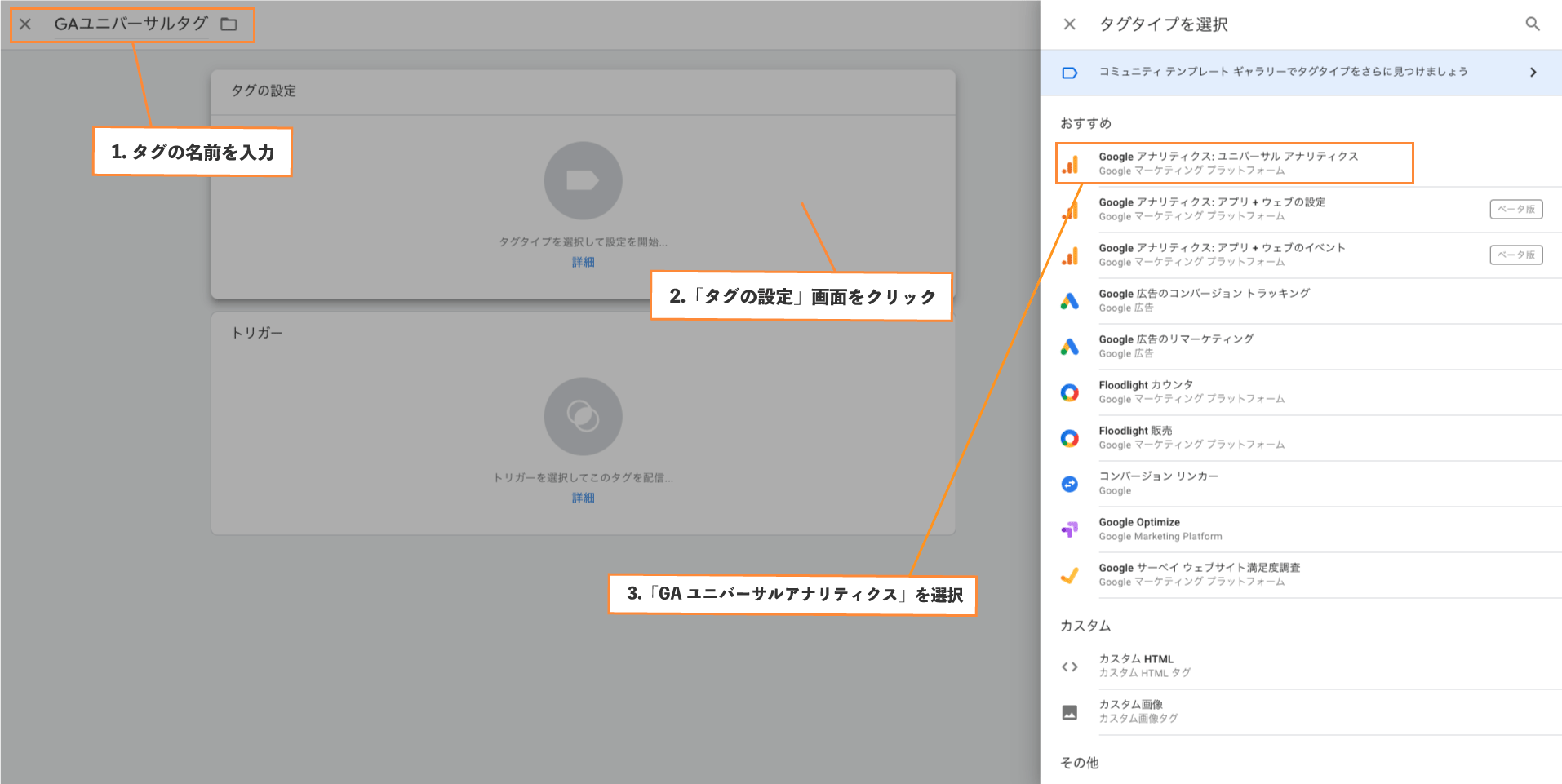
GTMの管理画面から「新しいタグを追加」をクリックし、タグの名前(例:「GAユバーサルタグ」)を入力し、「タグの設定」→「Google アナリティクス:ユニバーサルアナリティクス」を選択します。


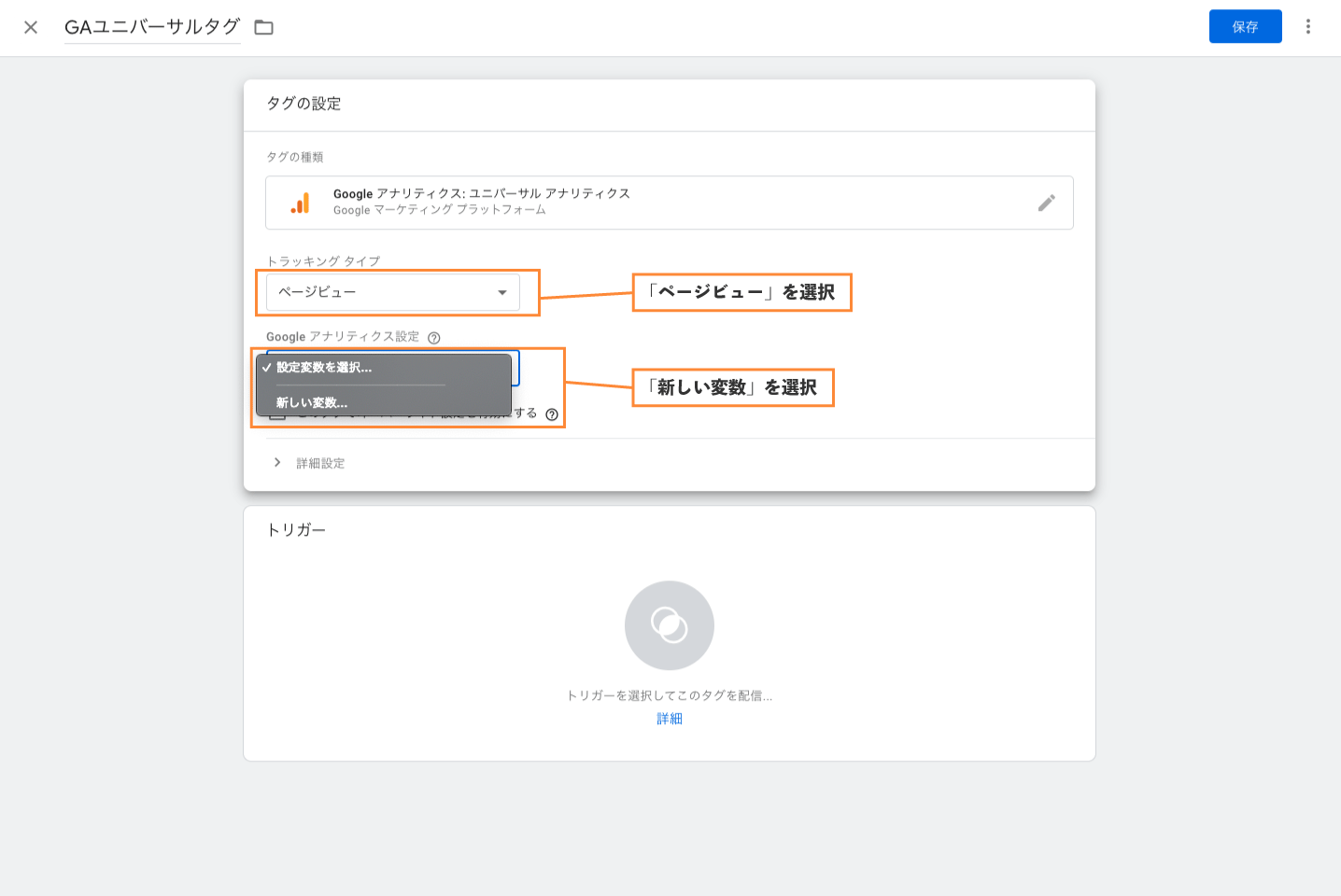
トラッキングタイプは「ページビュー」を選ぶことで、ユーザーのウェブページ閲覧に関連するデータを計測しGAに送信します。
4.2 変数にGAトラッキングIDを設定する
続いて「Googleアナリティクス設定」から「新しい変数」を選択してGAトラッキングIDを格納します。

「事前準備」で触れたように、GAユニバーサルタグとGAを紐付けるにはGAトラッキングIDを指定する必要があります。GAトラッキングIDを変数に格納することで以後都度トラッキングIDの確認や入力をせずに設定が可能になります。
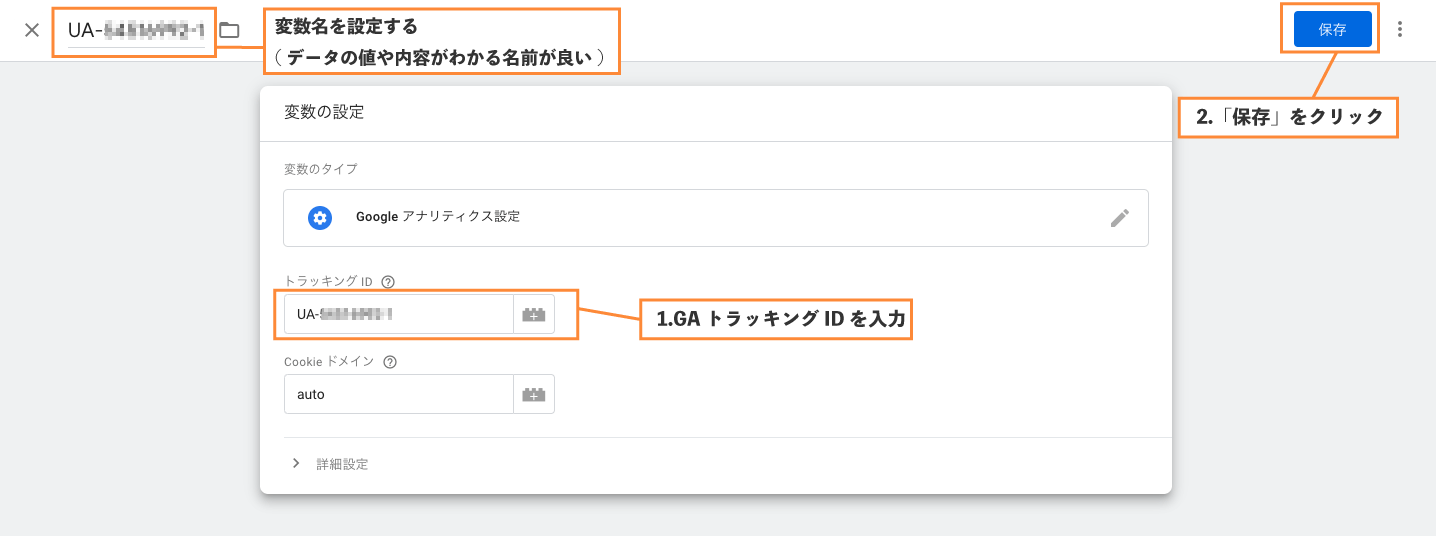
表示された変数の設定画面でGAトラッキングIDを「トラッキングID」に入力、変数名(画面例はGAトラッキングIDを変数名にしています)を設定したら保存をクリックします。

これでタグの設定が完了しました。
4.3 トリガーを選択する
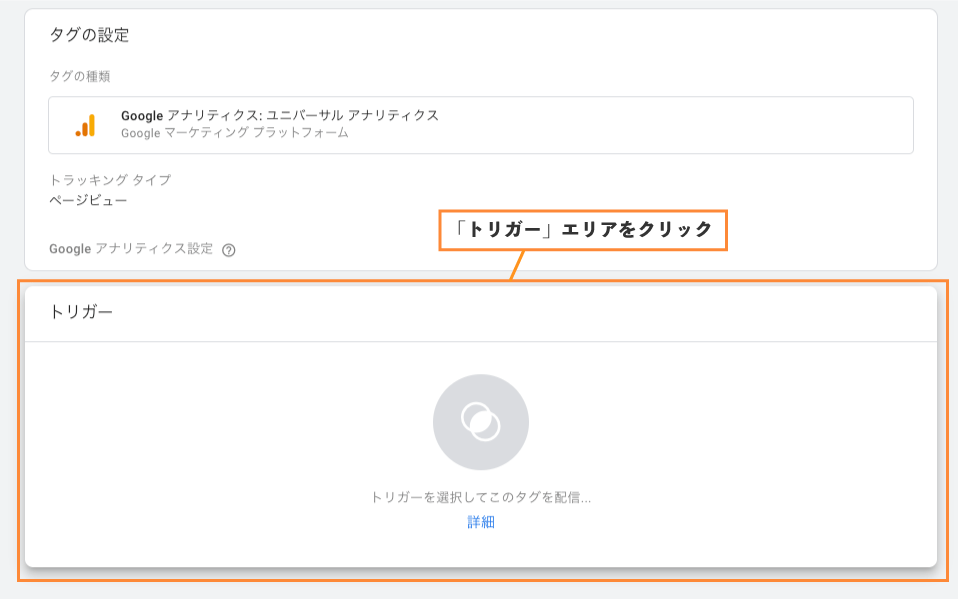
続いてタグ作成下部の「トリガー」のエリアをクリックしてトリガー設定をします。

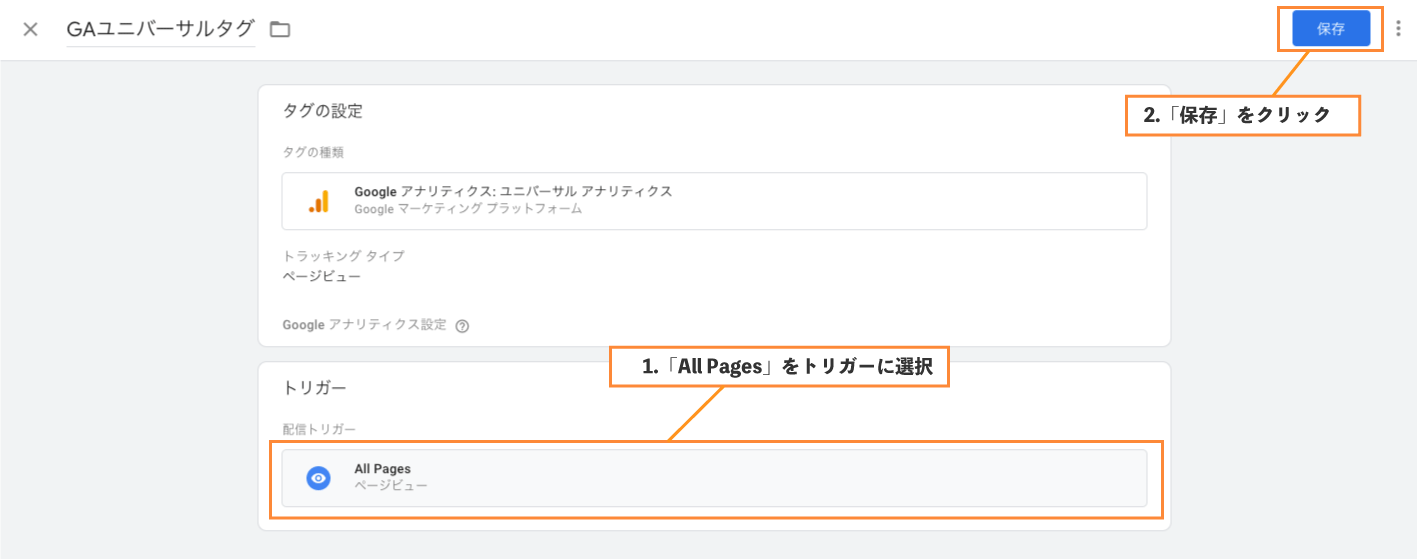
今回はコンテナタグを埋め込んでいる全てのページにおいてGAユニバーサルタグでデータを計測したい(=タグを発火させたい)ため、トリガーは「All Pages」を選択し,「保存」をクリックすればトリガーの設定は完了です。

4.4 タグの動作を確認し、公開する
以上でタグとトリガーの設定が完了しました。実際にタグを公開する前にGTMの「プレビューモード」を利用することでタグの設定がうまくいっているか、実際の動作を自分のブラウザのみでプライベートに確認することができます。
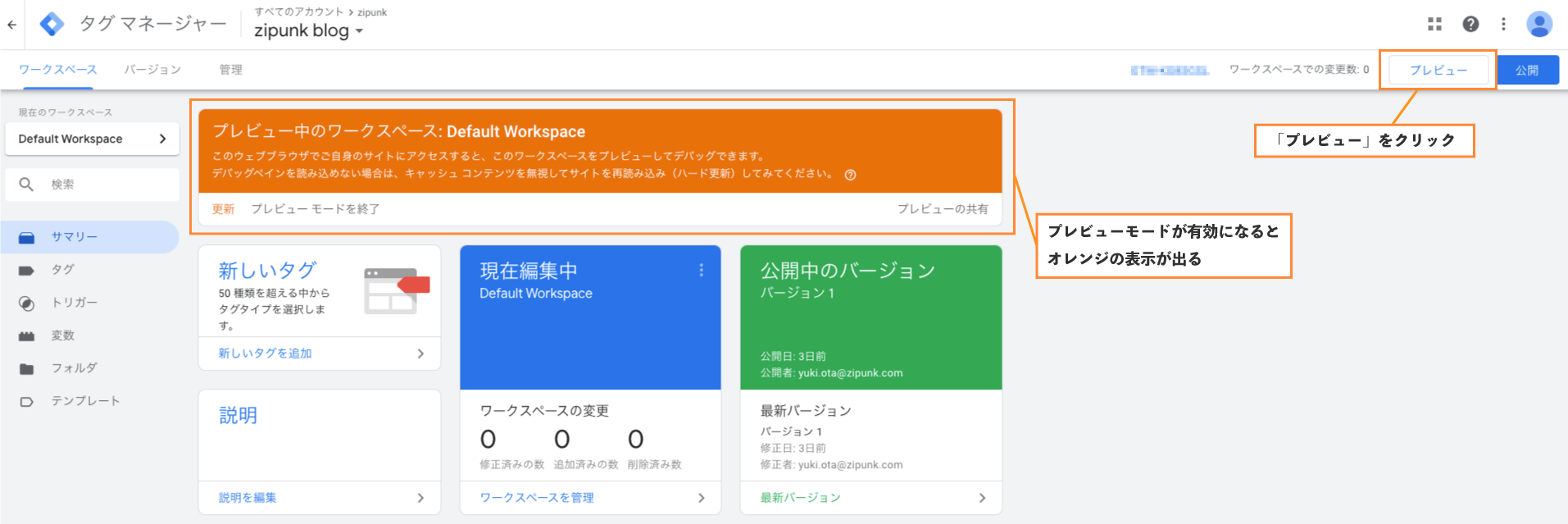
プレビューモードは管理画面右上の「プレビュー」をクリックすることで有効になります。

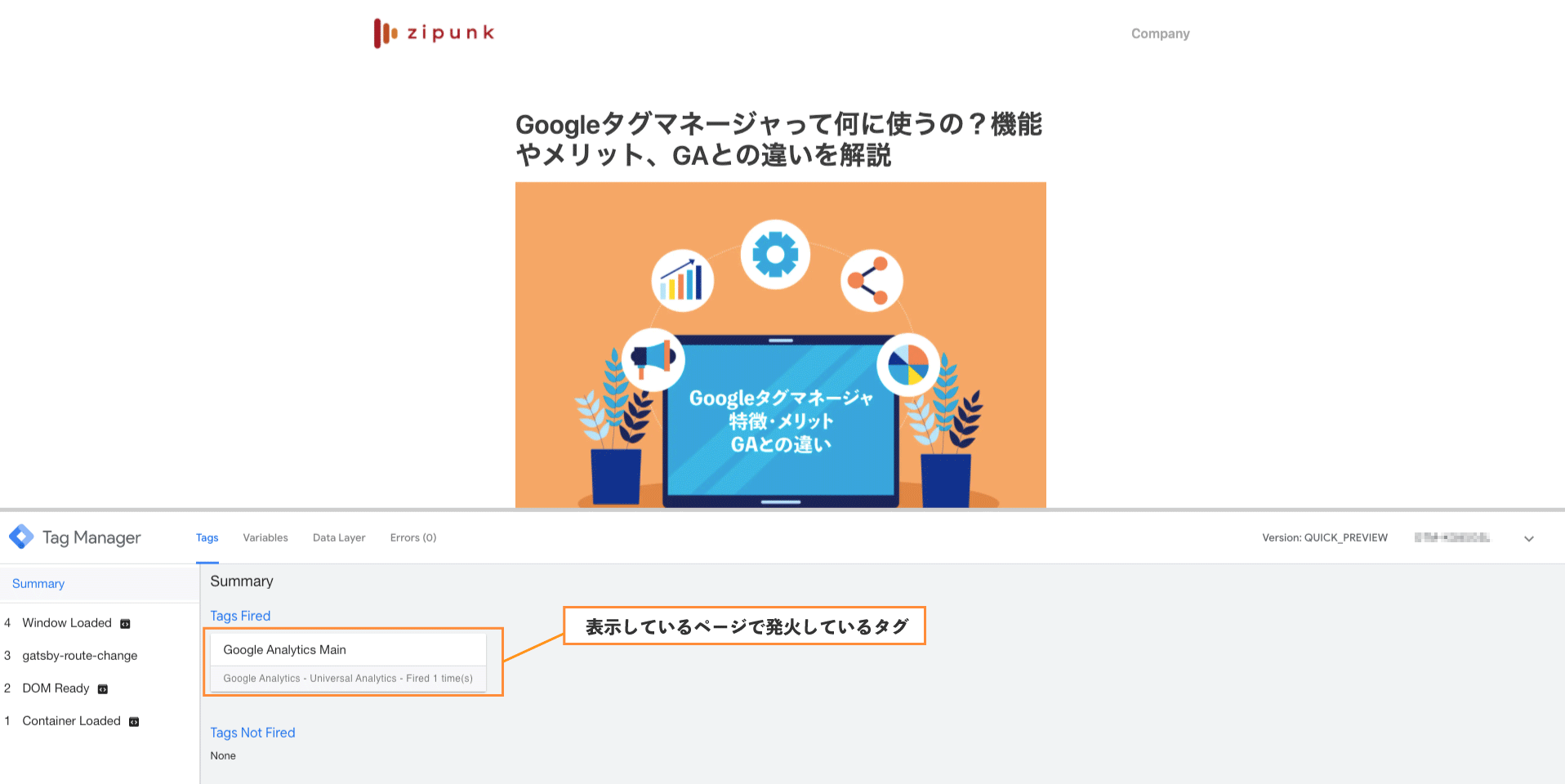
プレビューモードの有効化が完了したらブラウザでコンテナタグを埋め込んでいるページを表示し、タグの配信状況を確認します。「Tag Fired On This Page」という項目にタグが表示されていたら、タグが正常に動作しています。タグの発火が確認できたらGTMの管理画面からプレビューモードを終了します。

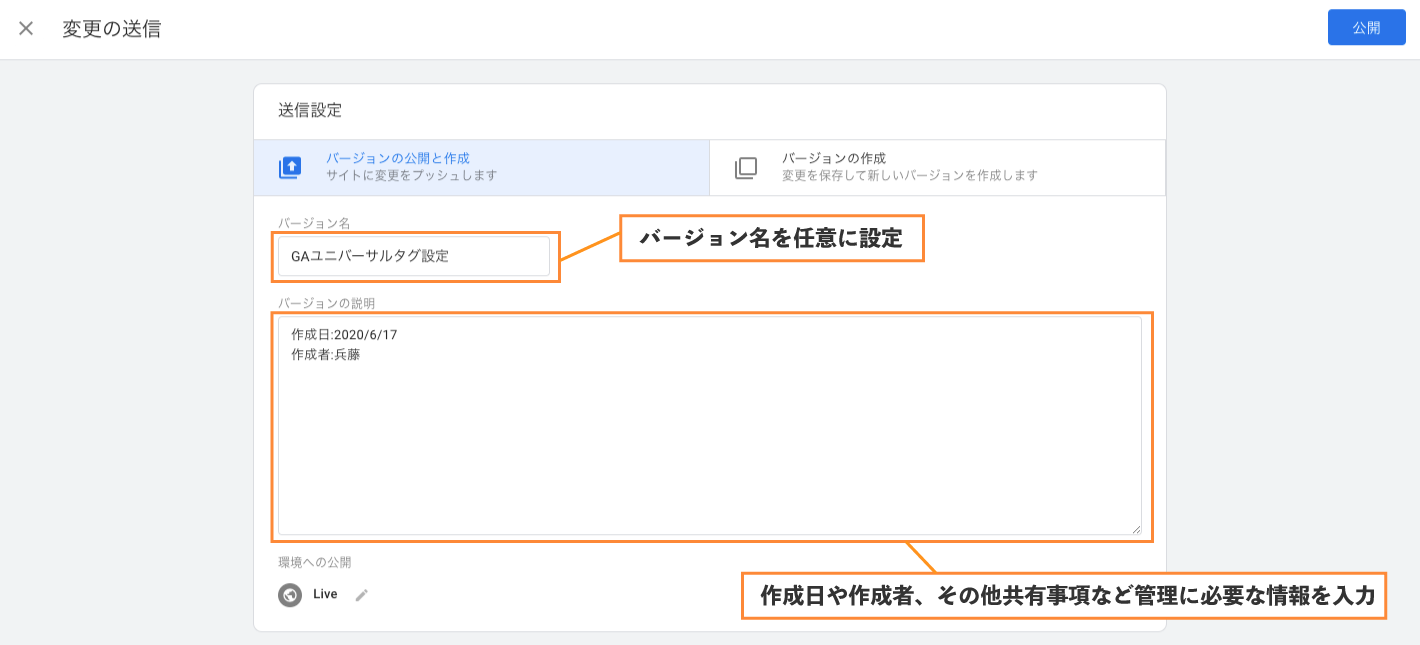
最後にタグの公開設定をします。 管理画面右上の「公開」をクリックするとバージョン画面が表示されるので、任意のバージョン名と説明を入力したうえで「公開」をクリックします。これでGAタグの公開が完了です。

GAのトラッキングコードを直接埋め込んでいた場合は忘れずにウェブサイトのHTMLソースから削除しておきましょう。
5. まとめ
本記事では
- GTMの基本的な用語解説
- GTMコンテナタグの導入設定
- GAタグの配信設定 を紹介しました。
今回は新規にコンテナを作成してGAタグを配信する設定でしたが、別のタグを追加する場合も
- コンテナの作成(作成済みの場合は省略)
- タグの選定
- トリガーの設定
- プレビューモードで動作確認
- タグの公開
という全体の流れはおおよそ同じですので、ぜひ本記事を参考にGTMを使いこなしてください!






